Visual Studio Code で Xdebug を使用する
このページは、Visual Studio Code で Xdebug を使用する手順を説明するページです。
目次
注意
- Windows 10, Visual Studio Code 1.42.1, Xdebug 2.9.2 時点の内容です。将来のバージョンで仕様が変更されている場合は使用できない可能性があります。
- XAMPP を使用している場合は XAMPP に Xdebug を設定する も確認してください。
手順
1. PHP Debug (Felix Becker) をインストールする
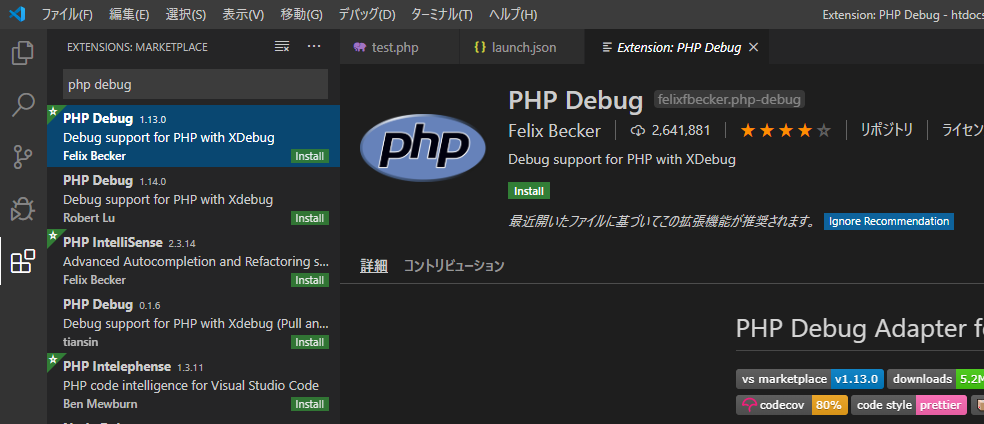
Visual Studio Code の拡張機能のパネルを開き、検索欄に「php debug」と入力・検索して出てきた項目を「Install」ボタンでインストールします。
(同名の拡張機能が複数ありますが、このページで説明しているのは Felix Becker さん作のものです)

2. Xdebug を使用したいプロジェクトフォルダを開く
Xdebug を使用したいプロジェクトフォルダを Visual Studio Code で開きます。

3. デバッグ用の構成ファイル (launch.json) を追加する
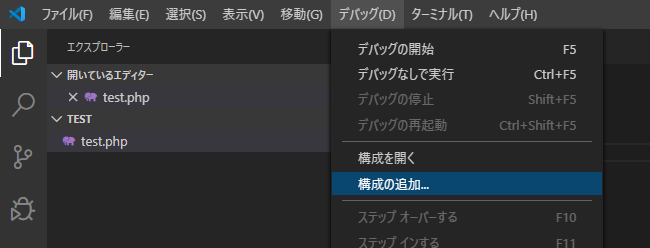
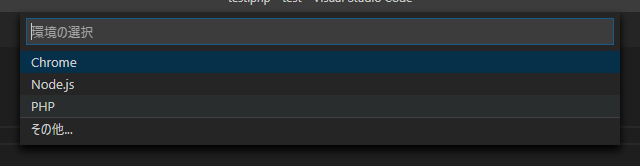
デバッグ用の構成ファイル (launch.json) を追加するため、メニューの「デバッグ」>「構成の追加...」を選択します。

メニュー選択後、「PHP」を選択します。

選択後、プロジェクトフォルダ内に .vscode/launch.json が追加されます。
{
// IntelliSense を使用して利用可能な属性を学べます。
// 既存の属性の説明をホバーして表示します。
// 詳細情報は次を確認してください: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"name": "Listen for XDebug",
"type": "php",
"request": "launch",
"port": 9000
},
{
"name": "Launch currently open script",
"type": "php",
"request": "launch",
"program": "${file}",
"cwd": "${fileDirname}",
"port": 9000
}
]
}
補足: launch.json の設定に pathMappings を追加しておくとサーバー環境とローカル環境のパスの対応付けの設定ができます。
("サーバーのパス": "ローカルのパス" の形式。${workspaceRoot} は Visual Studio Code で開いているフォルダのパス。XAMPP の場合は両者とも ${workspaceRoot} か、無くてもよいです)
{
// IntelliSense を使用して利用可能な属性を学べます。
// 既存の属性の説明をホバーして表示します。
// 詳細情報は次を確認してください: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"name": "Listen for XDebug",
"type": "php",
"request": "launch",
"port": 9000,
"pathMappings": {
"${workspaceRoot}": "${workspaceRoot}"
}
},
{
"name": "Launch currently open script",
"type": "php",
"request": "launch",
"program": "${file}",
"cwd": "${fileDirname}",
"port": 9000
}
]
}
4. 確認
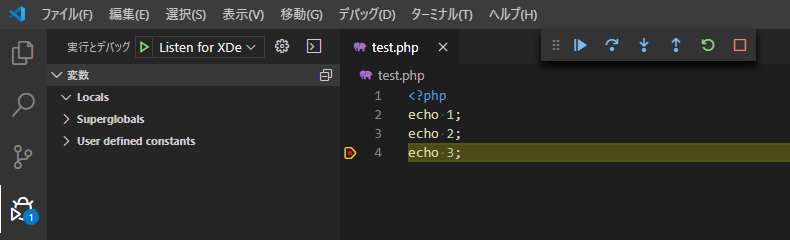
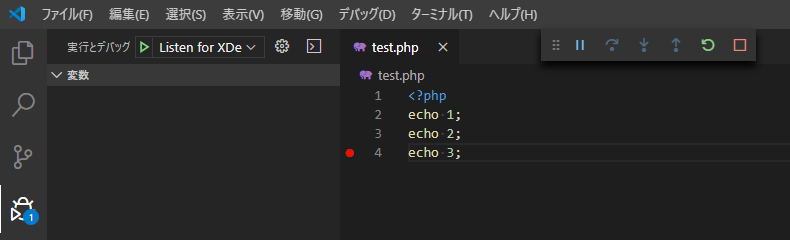
コードの必要な行の左側をクリックしてブレークポイント (🔴) を設定したのち、メニューの「デバッグ」>「デバッグの開始」(F5 キー) でデバッグ実行します。

ブラウザでデバッグ対象のページにアクセスした時、ブレークポイントが止まっていることが確認できれば完了です。