PHPの内部コードをデバッグする (VSCode)
このページは、PHPの内部コードを検証用にデバッグする方法をまとめたページです。
注意
- この手順はVisual Studio CodeのDev Containersを使用して仮想環境のUbuntu上でPHPをビルドしたのち、ブレークポイントを設定してPHP (CLI) をデバッグ実行するまでの手順です。
- 検証した環境は下記のとおりです。「*」の部分は先にインストールしておいてください。将来のバージョンでは動作しないかもしれません。
- Windows 10 Pro
- Visual Studio Code 1.74.3 (*)
- Dev Containers v0.266.1 (*)
- C/C++ v1.13.9 (手順2~3で仮想環境側にインストールされます)
- Docker 20.10.21 (*)
- Docker Desktop v4.15.0 (*)
- Visual Studio Code 1.74.3 (*)
- Ubuntu 22.04 (手順2~3でインストールされます)
- Windows 10 Pro
ファイル構成
手順を実施した後のファイル構成は下記のようになります。
- 📁 作成したフォルダ (ワークスペースフォルダ)/
- 📁 .devcontainer/
- 📄 devcontainer.json (Dev Containersの設定)
- 📁 .vscode/
- 📄 launch.json (デバッグの設定)
- 📁 php-src/ (検証したいPHPのCソース)
- 📄 test.php (検証用のテストスクリプト)
手順
1. フォルダを作成し、VSCodeで開く
好きな場所にフォルダを作成してVSCodeで開きます。(これ以降の説明では、このフォルダをワークスペースフォルダと呼びます)
2. .devcontainer/devcontainer.jsonを作成する
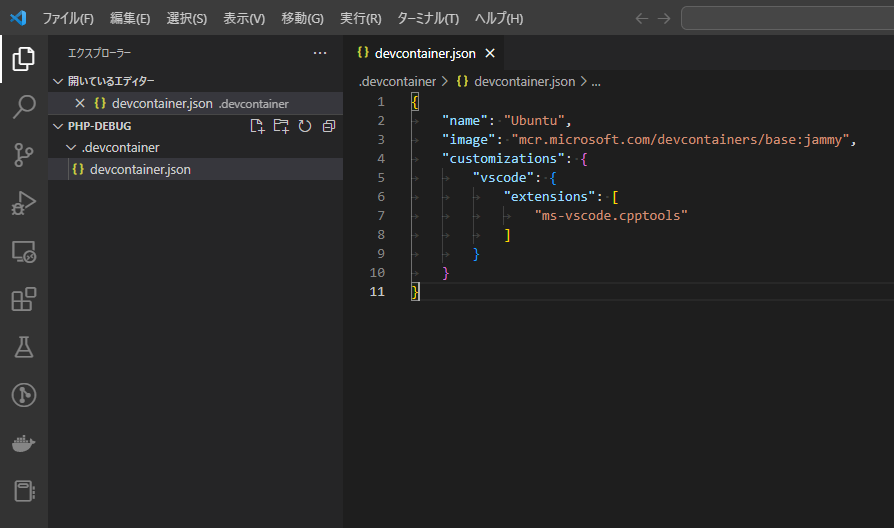
開いたワークスペースフォルダに下記のような内容の.devcontainer/devcontainer.jsonを作成します。
{
"name": "Ubuntu",
"image": "mcr.microsoft.com/devcontainers/base:jammy",
"customizations": {
"vscode": {
"extensions": [
"ms-vscode.cpptools"
]
}
}
}

- コマンドの「Dev Containers: Add Dev Container Configuration Files...」を使用して作成されたJSONファイルに、上記のような内容を追加してもいいです。
3. コンテナを開く
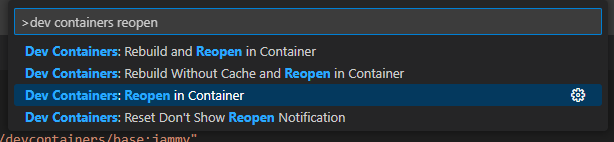
コマンドの「Dev Containers: Reopen in Container」を使用して、コンテナを開きます。

4. PHPをビルドする
3で開いた環境上で新しいターミナル (Ctrl+Shift+@) を開いて下記のコマンドを実行し、PHPをビルドします。
# ツールのインストール (最低限)
sudo apt-get update
sudo apt-get install -y build-essential autoconf automake bison flex re2c libtool make pkgconf git libxml2-dev libsqlite3-dev gdb
# ソースの取得
git clone https://github.com/php/php-src.git --branch=PHP-8.2.0
# ビルド (時間がかかります)
cd php-src
./buildconf --force
./configure --enable-debug
make -j$(nproc)
--branch=PHP-8.2.0の部分は検証したいPHPのブランチに変更してください。(バージョンによってapt-get installで必要な内容が違うかもしれません)- ビルドされたPHP (php-src/sapi/cli/php) をそのまま使うため、ここでは
make installは行っていません。 - 上記のコマンドを実行するDockerfileを用意してもいいかもしれません。(ワークスペースフォルダ上にソースを置いてブレークポイントを設定したいため、ここでは直接コマンドを実行しています)
5. 検証用のPHPスクリプトを作成する
検証したいPHPスクリプトを作成します。
<?php
echo 1;
6. .vscode/launch.jsonを作成する
デバッグ起動用に、下記のような内容の.vscode/launch.jsonを作成します。
{
"version": "0.2.0",
"configurations": [
{
"name": "Launch Main",
"type": "cppdbg",
"request": "launch",
// ビルドしたPHP (CLI) のパス
"program": "${workspaceFolder}/php-src/sapi/cli/php",
// 検証したいPHPスクリプトのパス
"args": ["${workspaceFolder}/test.php"],
"stopAtEntry": false,
"cwd": "${workspaceFolder}",
"environment": [],
"externalConsole": false,
"MIMode": "gdb",
"setupCommands": [
{
"description": "Enable pretty-printing for gdb",
"text": "-enable-pretty-printing",
"ignoreFailures": true
}
]
}
]
}
- 上記の内容はコマンドの「Dev Containers: Try a Dev Container Sample...」で「C++」を選択した時に生成される内容がベースに、programとargsを変更したものです。
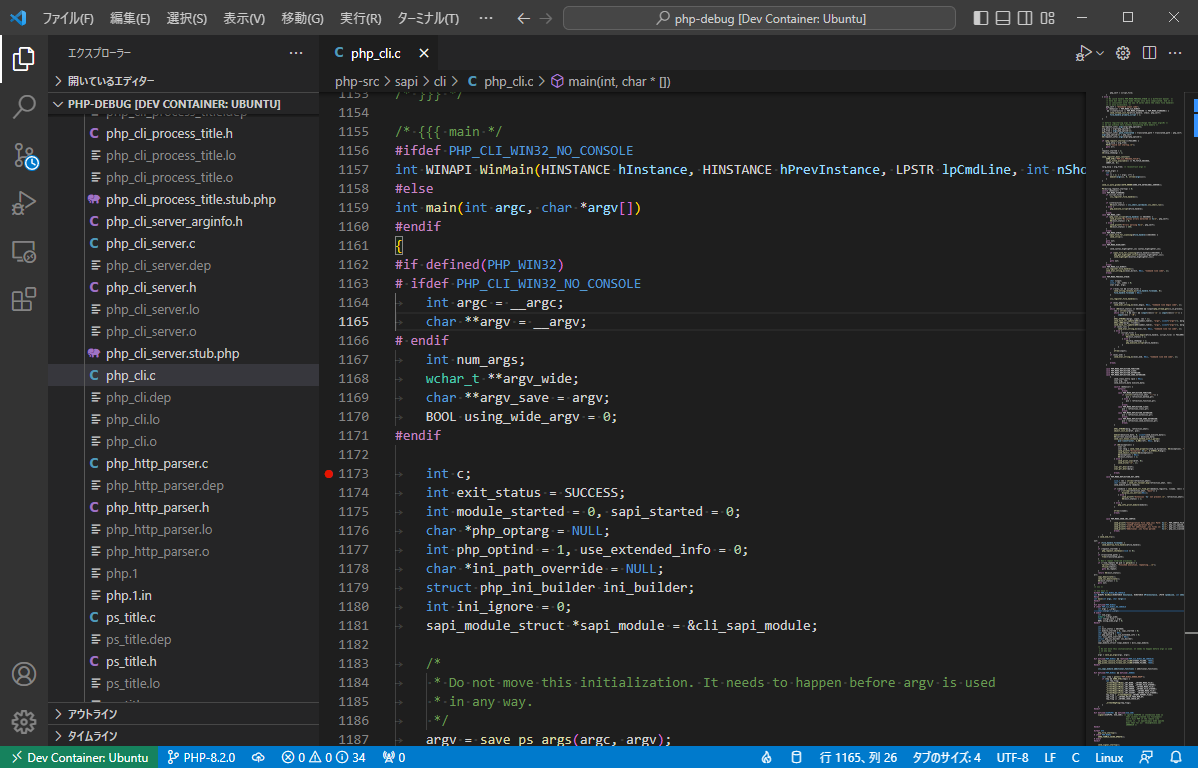
7. ブレークポイントを設定する
必要な箇所にブレークポイントを設定します。
(下記ではphp-src/sapi/cli/php_cli.cのmain()の最初にブレークポイントを設定しています。調べたい関数などの箇所にブレークポイントを設定してください)

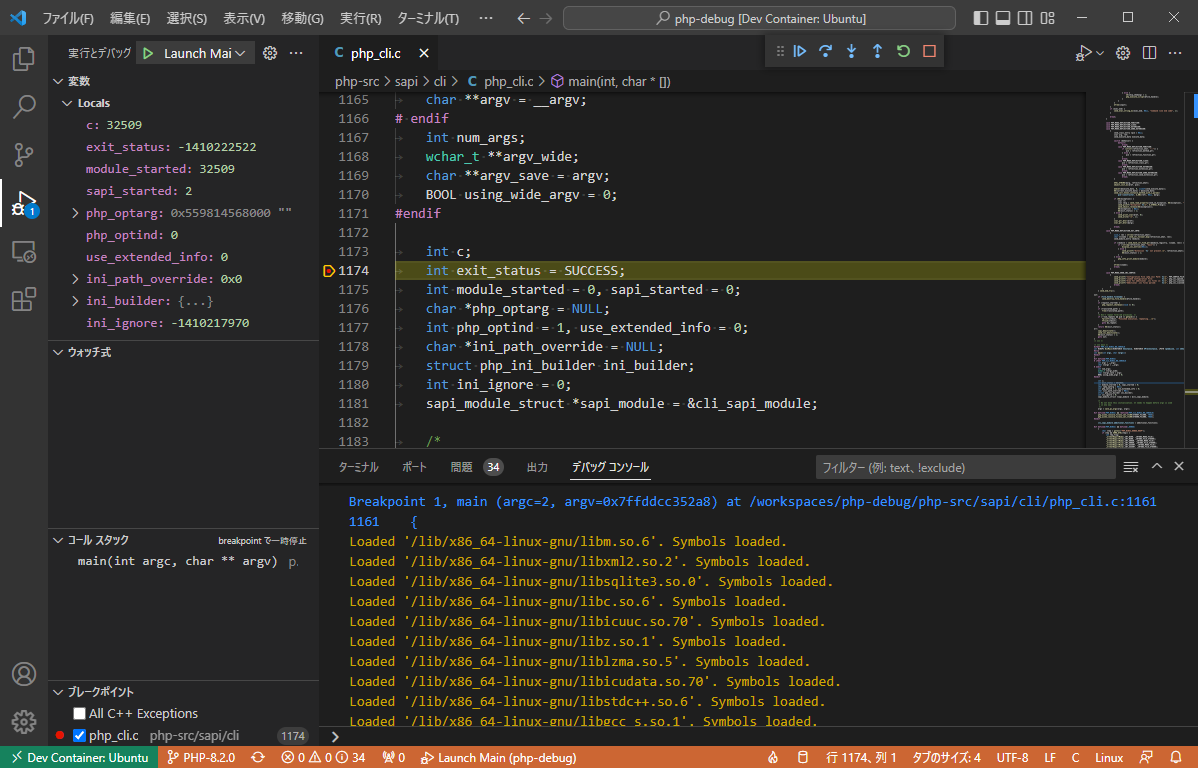
8. デバッグ実行する
デバッグの開始 (F5) でプログラムを実行します。実行すると、ブレークポイントの位置でプログラムが止まることが確認できます。

- 上記の場所ではデバッグコンソールで「
argv[1]」と実行するとテストスクリプトのパスが表示されることが確認できます。
参考
- Building PHP — PHP Internals Book
- Debugging PHP Segmentation Faults | Zend by Perforce
- PHPのビルド方法です。(
apt-get installの部分はこちらを参考にしています)
- PHPのビルド方法です。(
- Create a development container using Visual Studio Code Remote Development
- Dev Containersのコンテナの作成方法です。Dockerfileを用意したい場合にも参考になります。