画像の上に乗せる文字を見やすくする例
このページは、画像の上に乗せる文字を見やすくする例をまとめる予定のページです。
目次
元画像

文字が見づらくなる基本的な原因
- 画像の情報量が多い (ごちゃごちゃしている) と、画像と文字の境界がわかりづらくなる
- 画像と文字のコントラスト比が確保されていない (上記の元画像のように画像と文字の色が部分的に近くなる場合などもある)
- 文字のウェイトが細いなどで文字自体の視認性が悪い
見やすくする方法の例
文字色やフォントを変える
文字色やフォントを見やすいものに変更します。

利点・欠点
| 項目 | 説明 |
|---|---|
| 利点 | ・画像のニュアンスが変わらない |
| 欠点 | ・文字のニュアンスが変わってしまう ・フォントを変えたくても適したフォントが使えない場合がある (ウェイトが太いゴシックや明朝、ディスプレイ書体などはお金がかかることがある) |
| その他 | ・色を変更する場合は①白、②黒、③画像のメインカラーの補色、のいずれかにしたほうが違和感が少なく見える (元画像だと黄色は青の補色) |
背景を暗くする
背景を暗くして背景と文字とのコントラスト比を確保します。(グラデーション、オーバーレイ、色調補正など)

利点・欠点
| 項目 | 説明 |
|---|---|
| 利点 | ・文字のニュアンスが変わらない ・ウェイトが細い字体を使いたい場合にも合う |
| 欠点 | ・画像の色味など画像が持っているニュアンスが変わってしまう (鮮やかに見せたくてもどんよりした印象になることがある。画像の一部分のみ暗くするなどで対処する) |
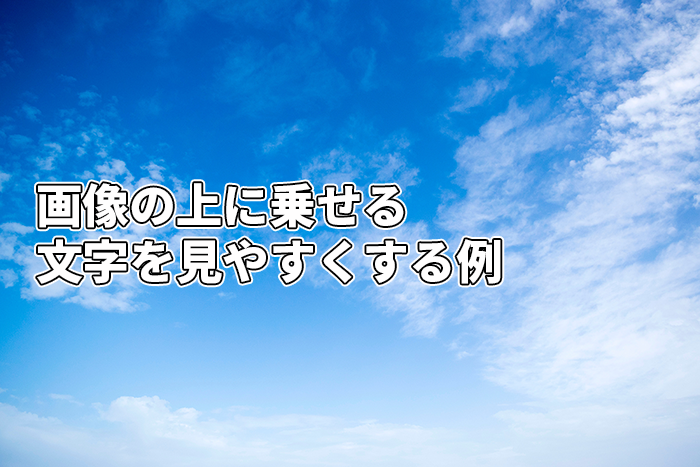
文字に縁取りをつける (袋文字)
文字に縁取りをつけることで背景と文字との境界をはっきりさせます。(一重縁取り、二重縁取りなど)

利点・欠点
| 項目 | 説明 |
|---|---|
| 利点 | ・画像のニュアンスが変わらない |
| 欠点 | ・縁取りをうまく調整できないとダサく見える (太さや色など) ・ウェイトが細い字体だと見づらい ・ポップに見えがち (落ち着いた印象に見せたい時などに使いづらい場合がある) |
| その他 | ・縁取りの色は基本的に①白、②黒、③文字色と同色、のいずれかにしたほうが違和感が少なく見える |
文字にドロップシャドウをつける
文字にドロップシャドウをつけて文字を縁取ることで背景と文字との境界をはっきりさせます。(「文字に縁取りをつける」の亜種)

利点・欠点
| 項目 | 説明 |
|---|---|
| 利点 | ・画像のニュアンスが変わらない |
| 欠点 | ・文字にあまり癖をつけたくないときに困りやすい ・シャドウをうまく調整できないとダサく見える (不透明度やサイズ、シャドウの色など) ・ウェイトが細い字体だと見づらい |
| その他 | ・画像と文字が両方暗い時は白系のシャドウにする ・Photoshop のレイヤースタイルだと「ドロップシャドウ」でも「光彩 (外側)」でもどちらでもいい |
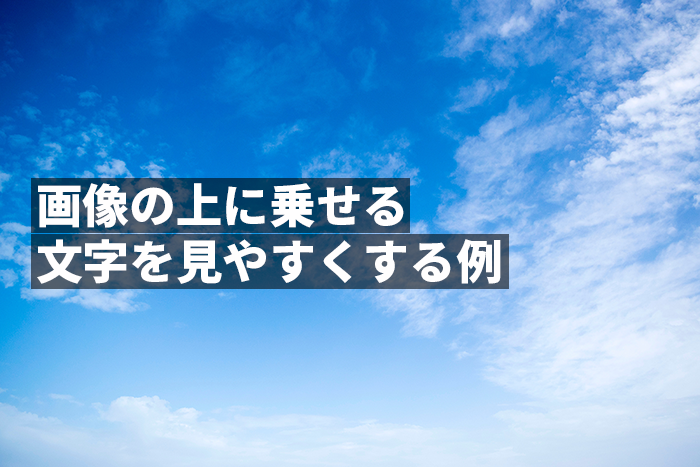
文字に背景色をつける (座布団をつける)
文字の部分に背景色をつけることでコントラスト比を確保します。(行単位、文字全体など)

利点・欠点
| 項目 | 説明 |
|---|---|
| 利点 | ・画像のニュアンスが変わらない ・ウェイトが細い字体を使いたい場合にも合う |
| 欠点 | ・背景のバランスをうまく調整できないとダサく見える (内・外余白、色など) |