Google Chrome の標準機能でスクリーンショットを取る (ページ全体、範囲、選択した要素)
Google Chrome では、拡張機能を導入しなくてもスクリーンショットを取る機能が標準装備されています。
目次
注意
- このページに記載してある内容は Google Chrome 81 時点の内容です。将来のバージョンでは仕様が変更されているかもしれません。
スクリーンショットを取る手順
スクリーンショットを取る手順は下記のとおりです。
- Chrome でスクリーンショットを取りたいページを開く
- デベロッパーツールを開く (Windows の場合 F12 キー、Mac の場合 Cmd + Shift + I キー)
- コマンドパレットを開く (Windows の場合 Ctrl + Shift + P キー、Mac の場合 Cmd + Shift + P キー)
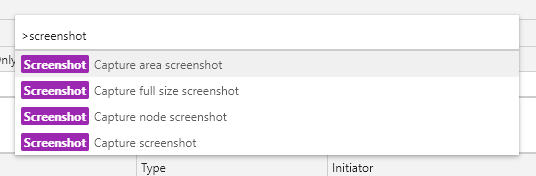
- コマンドパレットに「screenshot」や「capture」などと入力して項目を絞り込む (図 1)
- 必要なスクリーンショットの種類 (後述) を選択し、スクリーンショットを取る

スクリーンショットの種類
スクリーンショットの種類は下記のとおりです。
| 項目 | 意味 |
|---|---|
| Capture area screenshot | 指定した範囲のスクリーンショット。この項目を選択したあと、スクリーンショットを取りたい範囲をドラッグで囲みます。 |
| Capture full size screenshot | ページ全体のスクリーンショット |
| Capture node screenshot | 選択した要素 (表だけ、メイン部分だけ、など) のスクリーンショット。先に Elements パネルで要素を選択しておく必要があります。 |
| Capture screenshot | ページ内の現在表示されている部分のスクリーンショット |
スクリーンショットの保存先
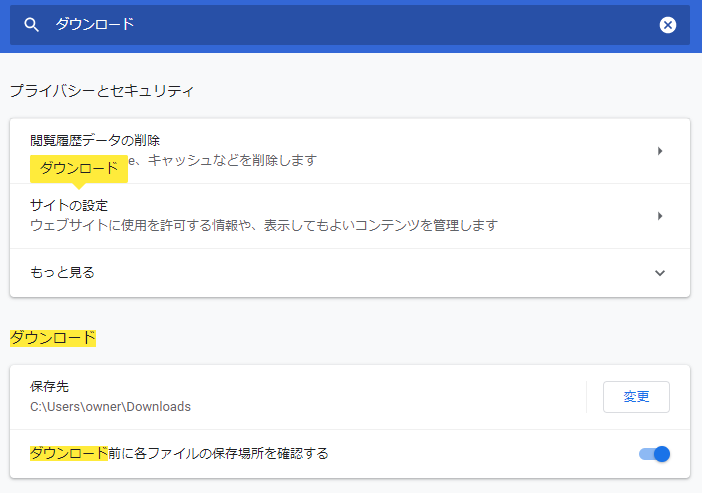
スクリーンショットの保存先は、Chrome の設定にある「ダウンロード」の「保存先」に設定された保存先フォルダです。

「ダウンロード前に各ファイルの保存場所を確認する」の設定が ON の場合は、スクリーンショットを取るたびに保存ダイアログが表示されます。OFF の場合はダイアログ無しで保存されます。
スマートフォンやタブレット表示でスクリーンショットを取る
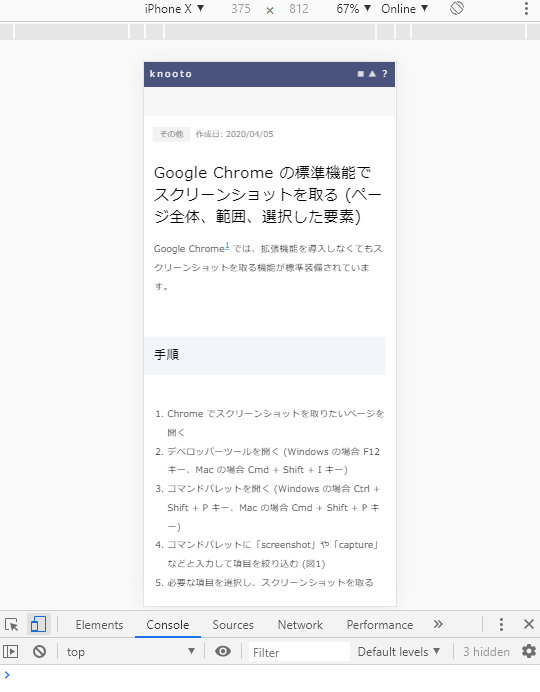
スクリーンショットを取る前にデバイスツールバー表示 (Windows の場合 Ctrl + Shift + M キー、Mac の場合 Cmd + Shift + M キー。デベロッパーツール上で行う) にしてからスクリーンショットを取ると、スマートフォンやタブレット表示でのスクリーンショットを取ることができます。

※ デベロッパーツールの左側にあるスマートフォン・タブレットのアイコン ( ) をクリックしてもデバイスツールバー表示になります。
) をクリックしてもデバイスツールバー表示になります。