Google Chrome で見ているページのファイルをローカルのファイルに置き換える
Google Chrome には、見ているページのファイル (画像、CSS、JavaScript) をローカルのファイルに置き換える機能 (ローカルオーバーライド) があります。
目次
注意
- このページに記載してある内容は Google Chrome 81 時点の内容です。将来のバージョンでは仕様が変更されているかもしれません。
ファイルを置き換える手順
ファイルを置き換える手順は下記のとおりです。(ここでは画像ファイルの置き換えを中心に説明します)
1. Chrome でファイルを置き換えたいページを開く
2. デベロッパーツールを開く (Windows の場合 F12 キー、Mac の場合 Cmd + Shift + I キー)
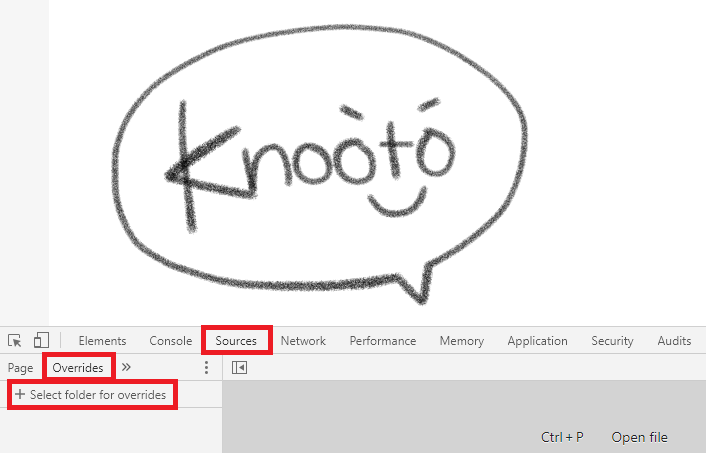
3. 「Sources」タブ > 「Overrides」タブを選択し、「Select folder for overrides」をクリックして置き換えに使いたいフォルダを選択
(空のフォルダで可)

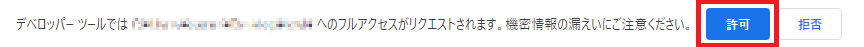
4. アドレスバーの下に表示されるメッセージで「許可」をクリック
(「デベロッパーツールでは (パス名) へのフルアクセスがリクエストされます。機密情報の漏えいにご注意ください。」メッセージ)


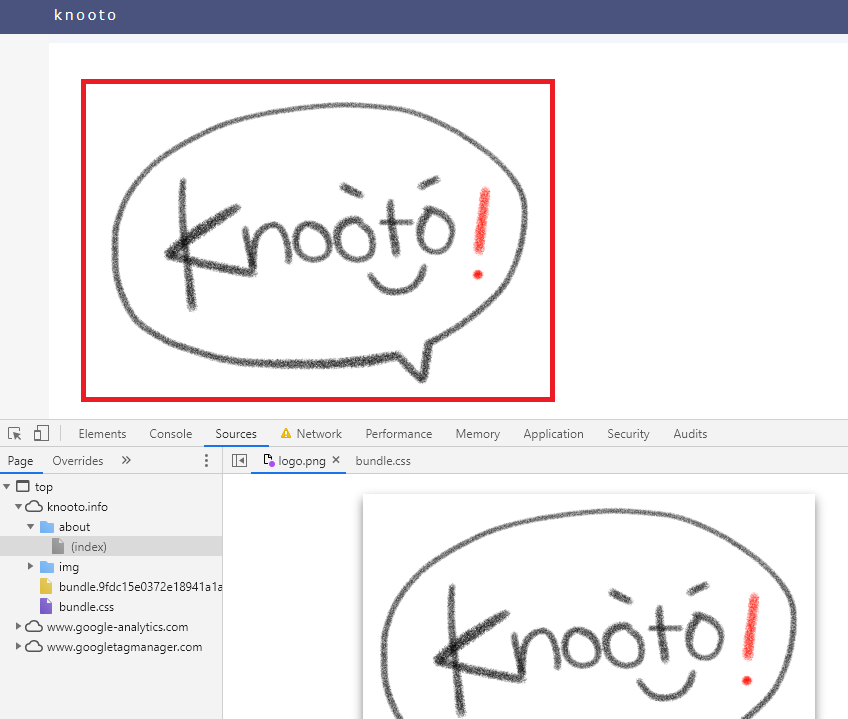
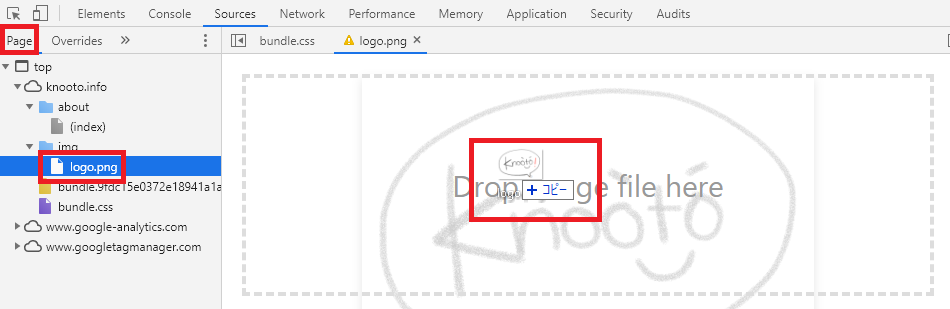
5. 「Sources」タブの「Page」タブを選択し、必要な画像を選択したのち置き換えたいローカル画像をドロップ

- 補足
- 画像に限らず「Page」タブでファイルの選択後、右クリック → 「Save for overrides」を行うと3で選択したフォルダにファイルが保存されるため、その後保存されたファイルの場所でファイルを編集するなどでも置き換えができます。
- テキストファイルの場合はファイルをドロップするとファイルの内容がそのまま挿入されるような動作になるため、画像以外は上記の形でいったん保存してから編集するほうがわかりやすいかもしれません。
- ファイルの選択は下記からも行えます。
- 「Network」タブで必要なファイルを選択 → 右クリック「Open in Sources panel」
- 「Elements」タブで必要なファイルのパス (
<img src>など) を右クリック → 「Reveal in Sources panel」
6. ページを再読み込み (F5)